Про микроформаты в определённых кругах идёт такой buzz, что я не могу упустить возможности тоже потрындеть об этом вслух. Что такое микроформаты? Зачем они нужны? Как их использовать? Где они уже внедрены?
Prelude
Микроформаты («μf», от μ — micro) — простое средство повышения уровня разметки веб-страниц, использующее XHTML в качестве инфраструктуры. Микроформаты помогут повысить уровень взаимодействия между веб-страницами, программами и людьми.
Говоря о технической реализации, в целом, используются обычные XHTML-элементы div, span с определёнными значениями аттрибута class и обычный элемент ссылки с определённым значением аттрибута rel.
Также их достоинством является простота внедрения и то, что микроформаты и сервисы на их основе легко можно использовать уже сегодня.
Я приведу примеры, постепенно открывая достоинства μf.
Примеры
XFN
Описание
Например, на многих блогах есть блок со ссылками на дружественные сайты. Как машине определить, что это действительно связанные сайты?
Для этого можно использовать простейший микроформат XFN: у ссылок на сайты друзей — элементов <a></a> — помимо аттрибутов href или title указывается также особое значение элемента rel, например так:
<a href="http://pogothemonkey.com" rel="friend">Pogo</a>
<a href="http://frobong.probnificator.ru" rel="neighbor met">Frobong</a>Это особое значение аттрибута rel и добавляет желанный смысл к ссылке. В XFN значение rel="friend" означает, что ссылка — на сайт друга, а rel="neighbor co-worker" соответствует ссылке на сайт соседа и сослуживца. Несколько значений указываются так, как в примере — через пробел. Собственно, XFN определяет соглашение по набору возможных значений аттрибута rel. Их немного, весь список есть на сайте проекта.
Недостатком XFN является то, что этот формат, несмотря на своё название, всё же связывает сайты, а не людей. Это является куда большим минусом, чем кажется сначала, и имеет очень серьёзные последствия для внедрения данного формата, о чём я скажу ниже.
Практическое применение
Список XFN-инструментов перечислен на странице gmpg.org/xfn/tools/. Ирония в том, что нынче модно внедрять XFN-размеченные блогроллы, а вот средств для реального использования этих данных не так уж и много, а те, что есть — не лишены недостатков. Кроме того, когда начинаешь реализовывать XFN-браузеры, обнажаются недостатки формата:
rubhub.com — извлекает XFN-данные со страницы и выводит список связанных сайтов с указанием типов отношений. Как я понял, работает лишь на нулевой уровень глубины: то есть, выводит только «друзей» скормленной ему страницы. А друзей моих друзей он уже не покажет. ИМХО слегка убог.
XFN crawler предлагает размещать на своих сайтах список XFN-ссылок в файлике
xfn.jsопределённого вида (который генерируется из нормального списка XFN на вашем сайте). Затем специальный паук на Javascript пингует сначалаxfn.jsпо скормленному ему адресу, а потом файлыxfn.jsс тех сайтов, на которые ссылается первыйxfn.jsи так далее, создавая иерархический список связанных через XFN сайтов, заодно показывая тип отношений. Это здорово — нужно только разместить на всех сайтах, участвующих в сети, файликиxfn.jsсо списками друзей, а потом с любого узла (хоть с домашнего компьютера) натравить на один из них XFNCrawler. В блоге на dikiy.com есть краткое описание системы на русском. Система получается действительно распределённой; единственное, что не очень хорошо в реализации — создаётся иерархический список, который не даёт практически никакого понятия о связях в XFN уже начиная с первого уровня глубины. XHTML Friends Networks должны отображаться как networks! Кроме того,xfn.js— лишний связующий уровень, который, однако, обеспечивает высокую скорость работы (не нужно постоянно обрабатывать сайт целиком, извлекая XFN-ссылки).XFN Graph — написанный на Java визуализатор XFN-сетей, рисующий орграф связанных сайтов. Работает очень быстро, парсит всю страницу в поисках тегов с определёнными значениями аттрибута
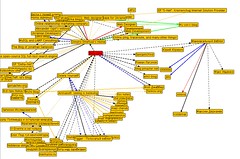
rel. Получающуюся картина на уровне глубины 3 уже страшненькая. Не очень глубокие карты получаются лучше. Узлы графа можно таскать мышкой — прикольно. Частенько появляются несколько графов, никак не связанных с основным графом — nonsense (по понятным причинам, такого быть не должно). Разные типы связей здоровски рисуются разными цветами. Пример (друзья друзей друзей сайта dikiy.com):

я делал имхо более симпатичную визуху, интерактивная версия доступна на many-eyes.com (Java!):


В таких средствах неизменно всплывает гадкая проблема: сослаться на сайт друга можно, например, ссылкой на http://dzhus.org/, а можно и ссылкой на http://dzhus.org/blog/, и надёжного способа отловить это не существует. Кроме того, бывает, что в ссылке одни пишут www., другие — нет.
Этой проблемы не существует, если XFN централизованно внедряется «сверху» на каком-то одном сайте между пользователями (например, на vkontakte.ru или Last.FM); карты получились бы достаточно интересные.
hCard
Описание
hCard — это клон старого-доброго vCard, формата электронной визитки, в терминах XHTML. Внедряется бесконечно просто: создаётся (или изменяется текущий) элемент (обычно div или span) с именем класса vcard (значением аттрибута class="vcard"). В нём создаются дочерние элементы с именами классов, соответствующие полям vCard/hCard. Короче, выглядит это, к примеру, так (см. рабочий пример на странице автора этого блога):
<div id="owner-vcard" class="vcard">
<span class="fn"><b>Дмитрий Джус</b></span><br />
aka <span class="nickname">Sphinx</span><br />
WWW: <a class="url" rel="me" href="http://dzhus.org">dzhus.org</a>
<br />
E-mail: <a class="email" href="mailto:mail@dzhus.org">mail@dzhus.org</a>
<br />
Jabber: <a class="url" href="xmpp:sphinx@jabber.corbina.ru">sphinx@jabber.corbina.ru</a>
<span class="adr">
<abbr class="country-name" title="Российская Федерация" />
</span><br />
<span class="geo">GEO:
<span class="latitude">55.870188</span>
<span class="longitude">37.665961</span>
</span>
</div>В этот элемент с классом vcard я внедряю любые допустимые данные; те данные, которые я хочу сделать частью внедрённой hCard, я обрамил тегами span с определёнными именами классов (например, fn для элемента содержащего ФИ).
Обратите внимание, ссылка на домашнюю страницу использует формат XFN — rel="me".
Из примера можно видеть, что поддерживается сокращённый синтаксис через abbr и title.
Географическое расположение владельца hCard можно указывать через набор полей в элементе класса adr (я оставил там только название страны) или в точных координатах через geo (в примере это так).
Страницы μf wiki по hCard содержат всё необходимое для понимания этого формата, включая примеры внедрения.
Практическое применение
Внедрив на страничку hCard можно сильно упростить извлечение данных о людях из неё.
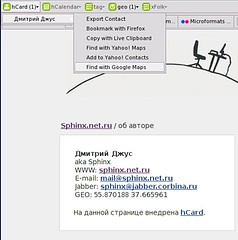
расширение Operator для Firefox позволяет вытворять разные вещи с данными на странице, которые размечены при помощи микроформатов, поддерживаются hCard, hCalendar, tag, geo и xFolk. Выглядит это, к примеру, так:

Можно экспортировать hCard в vCard или искать адрес владельца в Google Maps — и это всё парой кликов и при минимальных затратах со стороны разработчика веб-страницы.hCard creator — простой генератор hCard.
Сагалаев придумал соединить hCard и OpenID (OpenID — распределённая децентрализованная система подтверждения личности) — очень интересно!
На Last.fm внедрены hCard на страницах профилей пользователей. Жалко нет XFN (напишите им письмо с требованием внедрить XFN!).
На Technorati.com есть поиск по микроформатам, в числе которых hCard, hCalendar, hReview. То есть, мы уже ищем не просто текст «Петя Кукуев», а визитную карточку Пети Кукуева — сравните уровень взаимодействия. Пример тупой, но на самом деле идейно верен.
В Technorati работает Тантек Челик, биг мэн в μf-сообществе и вообще в вебдеве, так что на Technorati постоянно внедряются сервисы, работающие с микроформатами; например, Technorati использует микроформат rel-tag, о котором речь пойдёт дальше.
Можно добавить недостающую в XFN информацию о личности (не сайте), наряду с XFN-ссылками обрабатывая hCard, внедрённые в страницы.
Это потребует внедрения hCard автора на главную страницу его сайта (ту, на которую ссылаются его «XFN-друзья») и указания XFN-аттрибута rel="me" в ссылках, которые автор внедряет в свою hCard.
Можно извлекать данные о местонахождении владельца hCard и наносить их, допустим, на карты Google. Обрабатывая XFN+hCard, можно строить не просто абстрактные графы связей, а распологать узлы в соответствии с географией владельцев, изображая на карте земли XFN-связи между ними.
Придумать можно уйму всего.
Полный список инструментов для создания/обработки hCard-данных доступен на сайте проекта.
rel-tag
Описание
Это суперпростой микроформат.
Очень удобно структурировать информацию при помощи тегов. Многие современные интернет-ресурсы используют такой подход, позволяя пользователям впоследствии просмотривать списки закладок, фотографий или записей в блогах с определённым тегом.
Формат rel-tag предлагает ссылки на теги текущей страницы помечать аттрибутом rel="tag". Таким образом, при помощи простейших дополнительных средств можно будет связать разнородные каталоги информации с одинаковым тегом.
Я использую теги для каждой записи, которые перечислены в самом её начале в виде ссылок, нажав на любую из которых (например, «webdev») можно получить список всех записей в этом блоге, среди меток которых есть выбранная (все записи с меткой «webdev»). Ссылка на тег в коде этой страницы выглядит так:
<a href="/blog/tag/webdev/"
rel="tag"
title="Посмотреть все записи с тегом «webdev»">webdev</a>Здесь /blog/tag/webdev/ является страничкой тега, а наличие rel="tag" придаёт ссылке смысл: содержание ссылающейся страницы может быть охарактеризовано таким тегом.
Легко обработать страницу и получить список ссылок с rel="tag", определив новые источники данных с определённым тегом.
Практическое применение
Livejournal добавляет аттрибут
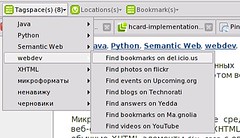
rel="tag"к тегам записей в блогахв уже упомянутом Operator можно увидеть список тегов страницы и по каждому из них поискать что-нибудь где-нибудь в сети (записи в блогах, в которых есть такой же тег, фотки на Flickr с таким тегом):

Technorati учитывает rel-tag при поиске по тегам!
На том жу Technorati можно поставить себе на сайт виджет, который будет автоматически генерить облако тегов, используя информацию из rel-tag.
Обрабатывая XFN, можно заодно дёргать со страниц текст ссылок, у которых прописан rel="tag", формируя большой список последних использованных тегов для всей сети. Так получим то, о чём в последнее время идёт buzz в данной сети:
Продвигайте микроформаты!
Пишите письма создателям популярных ресурсов с требованиями внедрить микроформаты! Flickr, Last.fm, del.icio.us, digg до сих пор почти полностью за бортом μf-движения. В Рунете тоже куча мест где можно внедрить, например toodoo.ru или В Контакте!.
Ну и внедряйте микроформаты на своих страницах. Если они будут везде и будет много микроформатированного контента, Сеть станет интереснее и «more fun».
Разработка микроформатов
Микроформаты разрабатываются прозрачно и свободно, существуя на уровне соглашений, закреплённых в Wiki на Microformats.org. Обсуждение проходит в списках рассылки на этом сайте; предложение нового микроформата начинается с RFC в microformats-new@ (нынче активно обсуждается новый формат hAudio).
Pingerati
Technorati поддерживает специального индексацию микроформатированного контента по запросу, для этого используется сервис Pingerati. Он служит для отправки уведомления о том, что на странице появилось новое μf-содержимое, которое неплохо бы обработать и сделать доступным для поиска.
Работает очень просто: нужно всего лишь сделать запрос на http://pingerati.net/ping/[обновившийся URL]. Можно встроить отправку запроса во время записи в свой блог или просто занести адрес типа http://pingerati.net/ping/vasya.ru/blog в закладки.
Дальнейшая информация
На тему микроформатов уже очень много информации в интернете: прежде всего, это сайт Microformats.org и Wiki на нём; можно также читать русскоязычный блог «Микроформаты» на Хабрахабре.
Впоследствии я раскрою связь и отношения микроформатов и различных технологий, связанных с RDF. Приглашаю почитать мой следующий пост на эту тему — об извлечении микроформатов.